Using tables in web pages have both disadvantages and advantages simultaneously. Here, I will brief you about the utilities of having tables in web pages.
First of all I would like to come to the positive points:
Easy to understand – Using tables in a web page makes the concept easy for the web developers to understand. If you put tables in your presentation, it will be easily acceptable to everyone.
Tables and graphs in your presentation, represents your thought and concept in a very easy manner.
Using table gives best support – Most of the software developing companies offer good support for web pages using tables. It is an unique form of representation which turn out to be a helpful matter.
Using table makes an webpage attractive – By representing a web page with the help of tables, make the page more attractive to the viewers.
Read: How to fix URL related issues?
Now, I would like to come to the disadvantages:
Google’s inability to read the page easily – It is the drawback on behalf of Google to find out the pages very hard those are using tables. If the tables are not properly placed in the page, it makes the page less accessible.
Needs more code to design – As tables can be made using more complex markup language, so it needs more code to design such kind of pages. In comparison to the pages using CSS for layout or descriptive pages, pages using tables are very complicated in structure as the modern designs come up with responsive structure by default.
Design becomes time-consuming and less economic – Web pages which are made using tables, always need more time to design. As we all know, time is money, so it is less economic for web developers.
More problematic to maintain page – When tables are entered in any page then it becomes problematic to maintain the page content properly. Improper use of tables may cause lot of errors in the page thus making it difficult for the user to read. Also tables are inflexible in comparison to CSS.
Read: How to write content – for beginners
Tables make web page less descriptive – Tables make the page very short and brief. For a web page, it is always not right to be less descriptive. Descriptive pages load very quickly so it is quite obvious that pages using tables take more time to load. Descriptive pages are compatible with special browsers also. Special browsers do not support pages using tables all the time. This proves our earlier statement that pages using tables do not have their easy accessibility.
Google puts more weight to the keyword for the pages using tables.
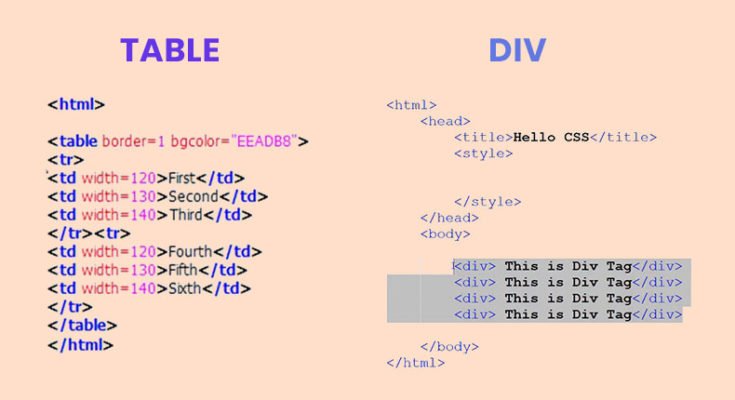
And moreover, future of the web industry is certainly not depending on tables. It will be either pages using Style Sheet and Division. Pages using Division is easy to design and it is a perfect alternative to the pages designed using tables. It has 100% accessibility and reaches easily to web users.
In the modern era of web design, there are so many framework has come with free usability that web page design has become so easier and at the same time it maintains a certain coding standard also. With the help of many HTML framework like Bootstrap, Skeleton, Responsive Grid etc. a webpage can be displayed in many devices like, mobile, ipad, laptop, big screen monitor now very easily, which does not require incorporating tables in the page.